HTML5 has been establishing itself for ten years now and we can say that most of the developers that want to create websites turn to it as it is smooth and convenient.
Developers that opt for HTML5 language do so as it can easily generate and moderate responsive web pages and therefore in the modern era where you need quick and efficient website-building, HTML5 rose through the ranks.
To successfully make a good-looking and functional HTML5 website, you will need many additions and tools that you may use to test, edit make animations and maximize this language’s flexibility.
This article will present you some of the most used and therefore most useful tools HTML5 can offer.
10 Best HTML5 Tools & HTML5 Animation Tools
Navigation of Contents
1. Adobe Edge Animate
There is a consensus between all the HTML5 users and developers that Adobe Edge Animate has the edges (no pun intended) when we talk about animation tools for this language.
This is another extremely useful tool coming from Adobe that will allow you to make amazing interactive animations and easily implant them into your website.
Most of the HTML5 websites that you visit that have some kind of animated content is probably made in this quality app. There are many useful tutorials and guides that you can find online coming from some of the top-dogs of animation. The sole experience of learning the use of this tool will be worth it – and imagine when you start implementing it further.
2. Google Web Designer
Google Web Designer is a tool meant for the designer part of the website-creation team. The code is always handled by an application once you import it. Despite you being able to alter the code by yourself, it is not as flexible as some other programs. It’s not it’s not its main purpose either.
You will be able to modify, mix, edit and place your design as you like and see the real time result of your experiment. Of course, the tool is responsive to all devices and your creations will be made to look stunning from whatever the device you visit the website.
3. Bootstrap
If you ever wanted to get informed about HTML5, you have probably heard of Bootstrap. It is probably the best known and the most important tool to have when you start with our HTML5 adventure.
Bootstrap is a mighty tool that is open-source and completely free and is probably the most essential tool for front-end html5 developing. All the looks, design, from buttons, fonts, etc. you will sort and make with the help of this tool. Included in all the best lists, this one is a must-have.
4. Adobe Dreamweaver CS5
Similar to Bootstrap, Dreamweaver is here for a long time but it’s also an essential tool to make a great HTML5 website. The CS5 version is the bet WYSIWIG tool used by professional and amateurs tool.
With Adobe Dreamweaver you will have an easy time creating and designing, and in the end, publishing your website. Moderation and servicing it will be really easy and it will make your web developing much easier than it sounds.
It is not entirely free but there is an option for a free trial that you should definitely try out.
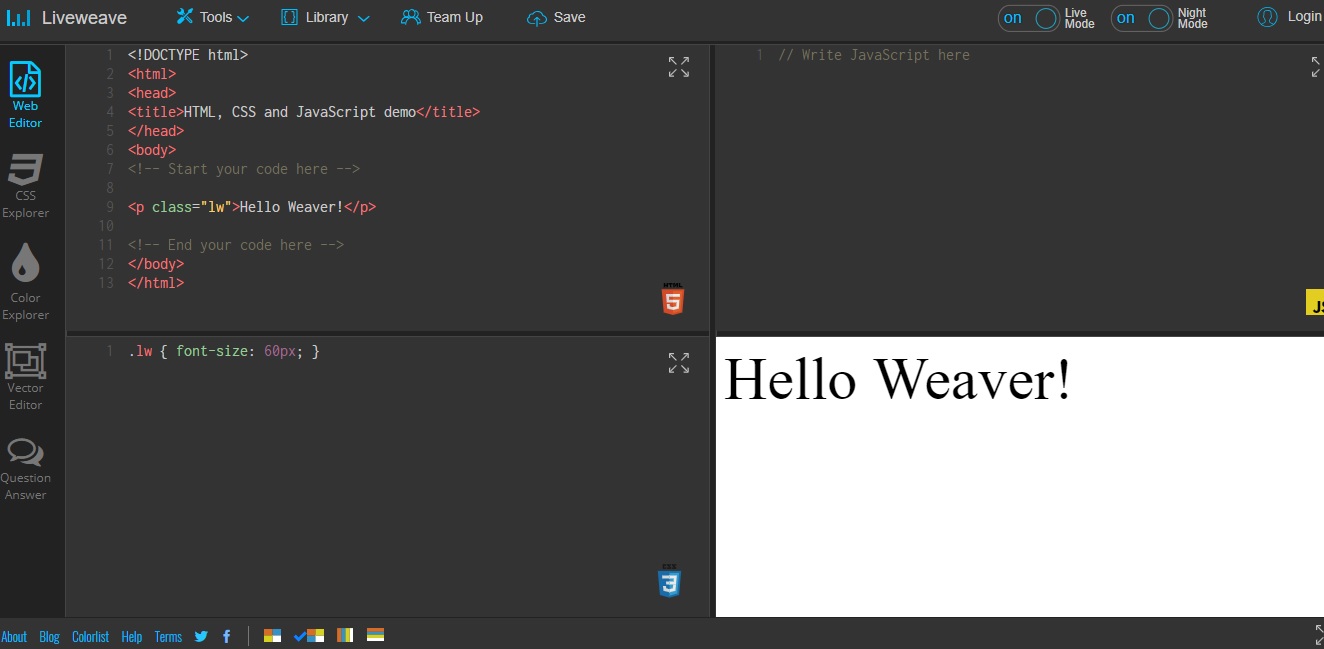
5. Liveweaver
Liveweaver is an interesting tool that will make you edit, code, design and preview a lot of your work in real-time. This is a very useful tool for you that will enable you to test your creations pretty easily without any fuss.
This may seem like an amusement park for coders of any experience where they can test their ideas and fix them through trial and error. It is all completely free and online, so you may go ahead and try it out.
6. Moqups
This extraordinary tool also found its place on every list. It is an important tool that will help you as a developer to conceptualize and try out your design prototypes, diagrams, and many other features and share it in real-time.
Moqups also offers an opportunity to collaborate between different users from your team until everyone reaches an acceptable point. It is a great, fun, colorful tool widely used by teams of various sizes to ease the development and designing process.
If you want to organize more people and work together, this app is for you.
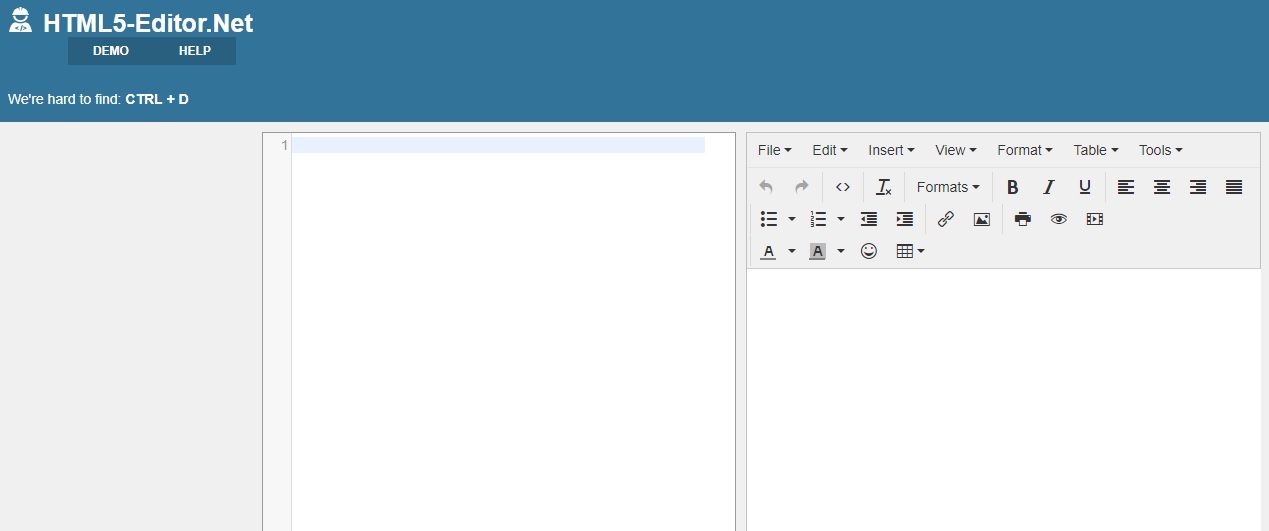
7. HTML Editor
HTML Editor is also a simple and useful HTML tool that provides you with all the necessary ingredients to visualize and test your development process.
Looking for more HTML editors? Visitor this post to get a full list of HTML Editors.
You can use it with the mobile phone too pretty easily which is a really nice feature. It is also an open source and free tool that seems simple on first look but hides a lot of complexity underneath. If you need a good tool, you should really check this out.
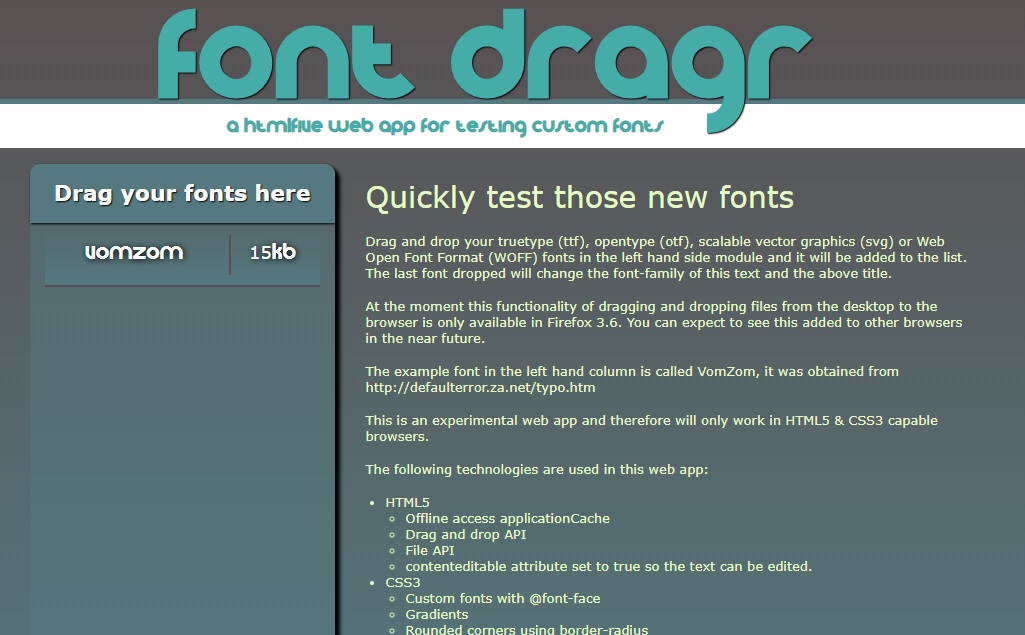
8. Font Dragr
Font Dragr is for the font masters. This little but extremely convenient tool will help you test out all the fonts that you opt for before you try to implement them to your web page.
With a simple drag and drop method, you can add any of the HTML5 font formats and start typing. You will automatically get the aesthetic view of the font. So – just dragging it from your desktop or explorer to your browser – piece of cake. Have fun testing various fonts and hopefully you will be able to decide which one to use
9. HTML5 Maker
HTML5 Maker will grant you the ability to make quick and effective banners for your websites in a matter of minutes. You will find this utility really simple to use and once you get the hand of you will not stop tinkering with the banner ads.
Create responsive, detailed ad banners ready to be published in over 50 ad networks. You will have a selection of ready-made templates to choose from and boost your imagination while creating your own. You can make animated banner .gifs and, of course, adapt them to any device. It’s a fun and useful tool that has a lot of potential for making your product eye-catching.
10. Animatron
Similar to Adobe Edge Animate, but a little bit under the radar and therefore with a lot more unearthed potential, this tool also does a great job. Their website is visually pleasing and contains so much information on each page.
With Animatron you will easily make explainer videos and animations, find some great visual solutions for your start-up, design banners for HTML5 and many other interesting features.
The tool is great to use and fun, similar to Adobe Edge but with a bit less corporate touch, it may be a bit better if you’re looking to start with a smaller business. You can try out Animatron for free and the free version offers enough for you to test it and make some first steps. It will be enough to get you hooked.
You may be like,
Conclusion
That’s it. These are the best of the best in HTML5 business, but there is no doubt that there are always new, updated and hidden gems that will make developing in this simple and efficient language a quest to remember.
If there are some tools that you have the pleasure to work with, feel free to share and leave a comment. Good luck with designing and developing!